#1. react native 시작하기
1. 운영체제
Windows 10 1809
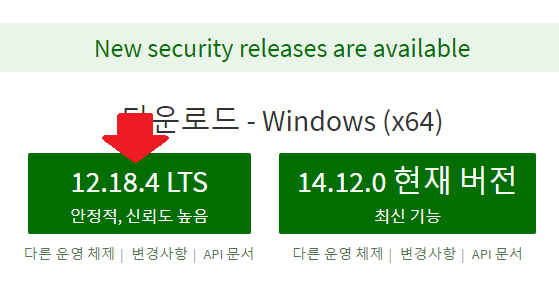
2. Node.js / npm
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org


node.js 를 설치하면 npm은 자동으로 설치된다.
3. VSC
https://code.visualstudio.com/docs/?dv=win
Documentation for Visual Studio Code
Find out how to set-up and get the most from Visual Studio Code. Optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
4. 안드로이드 스튜디오 / Xcode
https://developer.android.com/studio?hl=ko
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
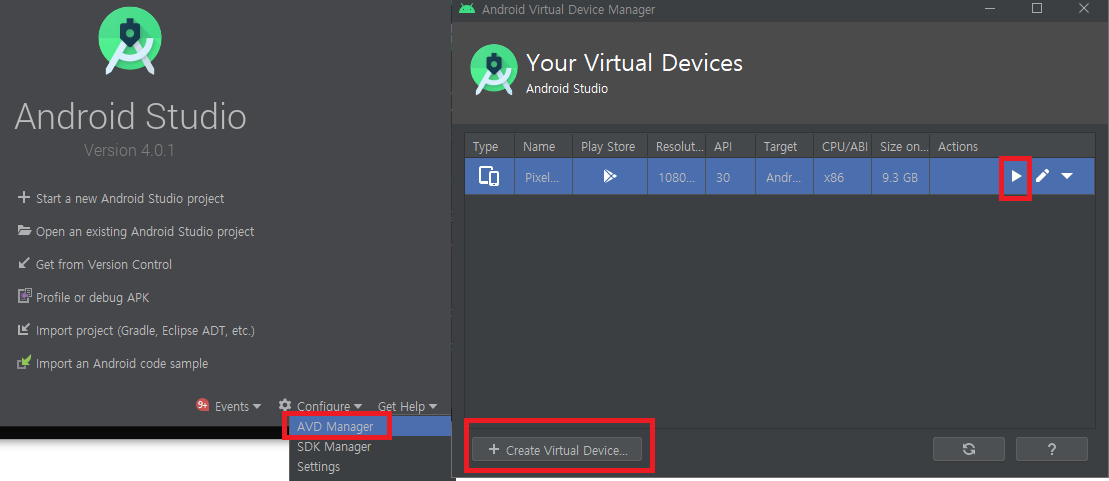
만약 실제로 테스트할 실물 디바이스가 없다면 에뮬레이터를 설치해야한다.
실물 디바이스가 있으면 Expo, 없으면 가상 에뮬레이터.
나는 윈도우 환경에 실물 아이폰을 가지고 있으니
안드로이드는 에뮬레이션을 통해 테스트, IOS 는 Expo 를 통해 테스트 할 거다
5. Expo
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.io

Expo 를 통해 폰으로 직접 빌드한다.
안드로이드 플레이스토어 에서 Expo Client
아이폰 앱스토어에서 Expo Client 를 설치 하고
Expo 계정을 만든 후에 빌드하면 직접 자기의 디바이스로 빌드할 수 있다.
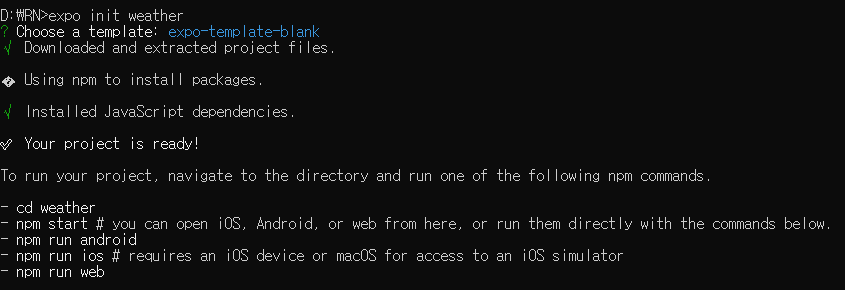
6. 프로젝트 생성

expo init 프로젝트명
으로 프로젝트를 만들면 위의 사진에는 없지만 템플릿을 선택하라고 뜬다
blank 를 선택하면 된다. (나중에 숙련되면 그 때 다른 템플릿 사용)
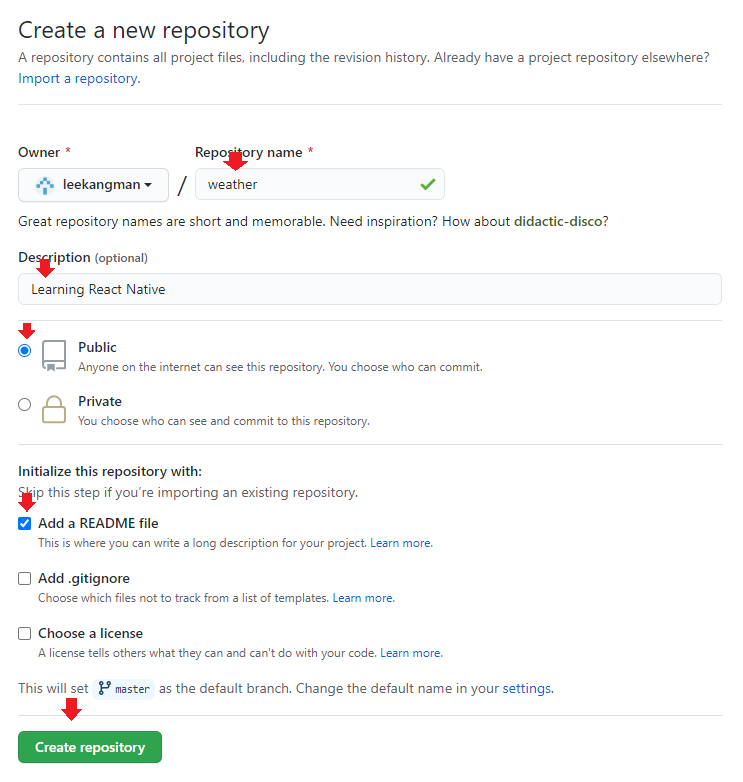
7. Git Repository 생성

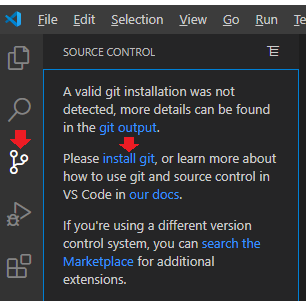
7. VSC 와 Git 연동
git이 설치 안되어있으니 설치하자


아참 회사망에서 git이 막혀있었지 더이상은 안된다 젠장
repository 에 올리는 것만 빼고 진행해보자
8. expo 실행해보기
프로젝트를 한번 expo 를 통해 실물 디바이스로 실행시켜보자 (에뮬 말고)
cmd 에서 프로젝트 경로로 간 다음에 expo start


안드로이드, ios 똑같다. Expo 앱 켜서 저 QR 코드를 스캔하자
단 PC 와 디바이스가 모두 같은 네트워크 망에 연결되어 있어야 한다

여기서 Local 은 실물 디바이스로 구동하는게 아니라 에뮬레이터로 돌리는 거다
윈도우면 안드로이드 밖에 못하고 맥OS 면 안드로이드, IOS 둘다 에뮬 돌릴 수 있다
(당연히 안드로이드는 사전 안드로이드스튜디오(SDK)/자바JDK, IOS는 XCode 사전 설치 필수)






댓글
이 글 공유하기
다른 글
-
Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default a..
Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default a..
2020.12.23 -
Something went wrong installing the "sharp" module
Something went wrong installing the "sharp" module
2020.12.23 -
[xcode] expo-updates must be configured with a valid update URL or scope key. exception 오류
[xcode] expo-updates must be configured with a valid update URL or scope key. exception 오류
2020.12.18 -
[React Native] currentlyFocusedField is deprecated and will be removed in a future release. Use currentlyFocusedInput
[React Native] currentlyFocusedField is deprecated and will be removed in a future release. Use currentlyFocusedInput
2020.11.20